LinkedIn Employee Scraper
If you’re looking for a method to quickly gather employee names for a password spray, the script below will work from the browser’s console on a company’s LinkedIn People page. I’ve had to update the script a couple of times over the past year because they keep moving the DOM element that holds the employee name. I will attempt to create something more robust that can possibly handle that type of change later.
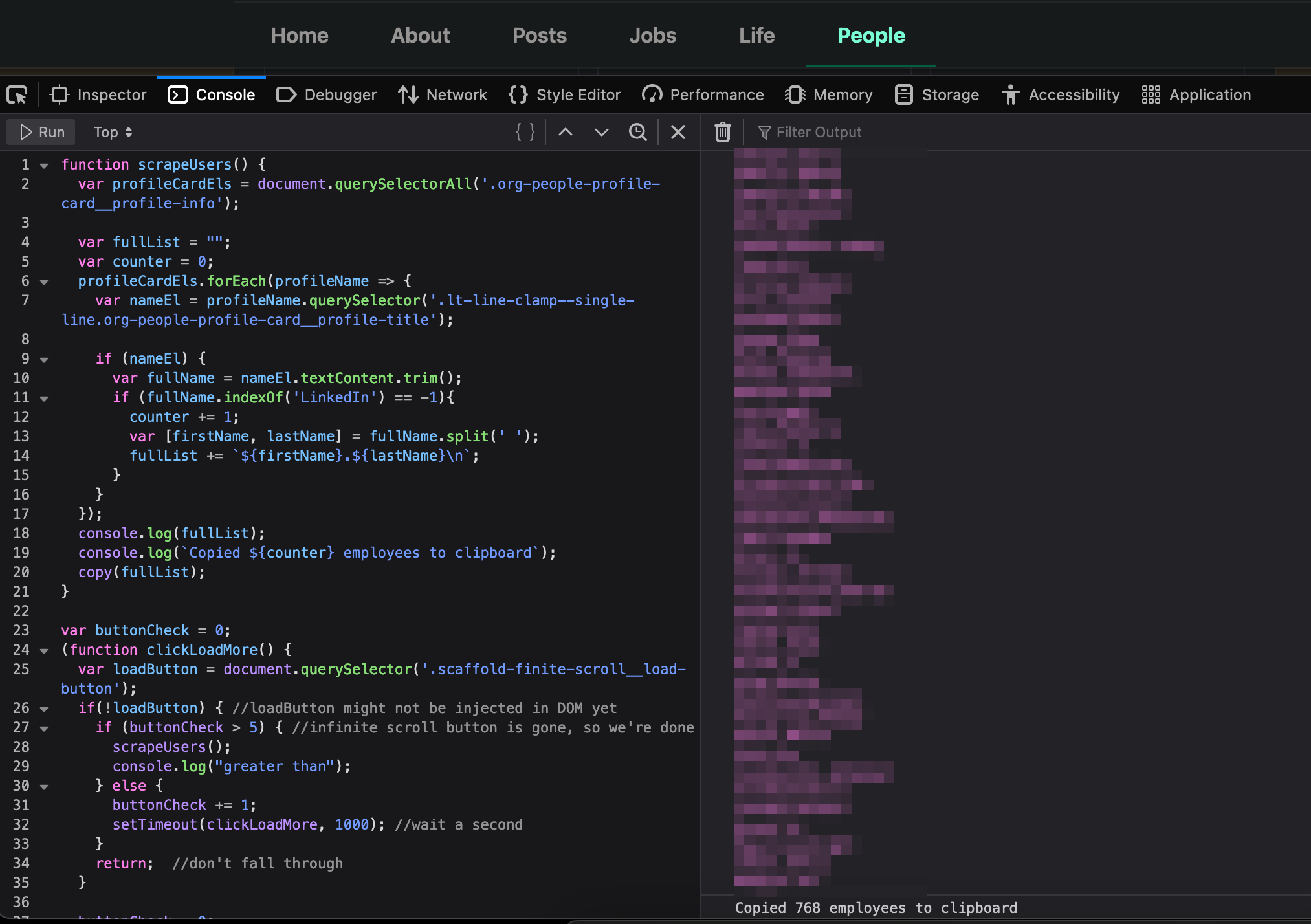
To use, login to LinkedIn and run from the page that displays the company’s employees: /company/COMPANYNAME/people. Just enter the endpoint directly into the URL bar as they seem to keep moving, or I keep forgetting, how to get there via the UI. The script will automatically lazyload the page and then scrape the names of employees from the DOM with the results output in the browser console as shown in the screenshot below. The script will most likely be kept up to date on my GitHub rather than here.
function scrapeUsers() {
var profileCardEls = document.querySelectorAll('.org-people-profile-card__profile-info');
var fullList = "";
var counter = 0;
profileCardEls.forEach(profileName => {
var nameEl = profileName.querySelector('.lt-line-clamp--single-line');
if (nameEl) {
var fullName = nameEl.textContent.trim();
if (fullName.indexOf('LinkedIn') == -1){
counter += 1;
//remove extraneous characters commonly found in LI profile names
var sanitizedFullName = fullName.replace(/[(),".|]/g, '');
var [firstName, lastName] = sanitizedFullName.split(' ');
// username scheme: firstname.lastname
fullList += `${firstName}.${lastName}\n`;
// no username scheme: firstname.lastname
// fullList += `${firstName} ${lastName}\n`;
//username scheme: firstinitial and lastname
// fullList += `${firstName.charAt(0)}${lastName}\n`;
//username scheme: first 3 letters of firstname.lastname
// fullList += `${firstName.substring(0, 3)}.${lastName}\n`;
//username scheme: firstinitial and lastname initial
// fullList += `${firstName}${lastName.charAt(0)}\n`;
}
}
});
console.log(fullList);
console.log(`Found ${counter} employees.`);
copy(fullList);
}
var buttonCheck = 0;
(function clickLoadMore() {
var loadButton = document.querySelector('.scaffold-finite-scroll__load-button');
if(!loadButton) { //loadButton might not be injected in DOM yet
if (buttonCheck > 5) { //infinite scroll button is gone, so we're done
scrapeUsers();
} else {
buttonCheck += 1;
setTimeout(clickLoadMore, 1000); //wait a second
}
return;//don't fall through
}
buttonCheck = 0;
loadButton.click();
setTimeout(clickLoadMore, 1500);
})();